Hướng dẫn đặt hàng TikTok Ship By TikTok Platform (US Label)
Bài viết dưới đây sẽ hướng dẫn Sellers đặt hàng trực tiếp trên hệ thống khi lựa chọn cách Ship By TikTok Platform
Annie
Cập nhật Lần cuối một năm trước
Khi lựa chọn Ship By TikTok Platform, Sellers đã cần phải trả 1 khoản phí ship cho TikTok để nhận được Label, nên khi tạo đơn trên TeeAllover, Sellers không cần trả thêm phí ship nữa, thay vào đó Sellers cần trả 1 khoản phí Labeling/ item.
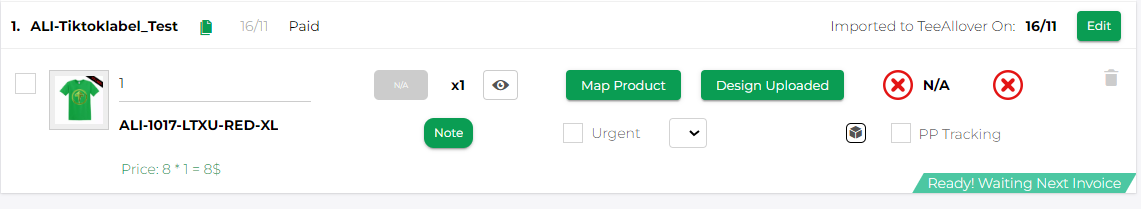
1. Sản phẩm Ship By TikTok Platform (US Label)
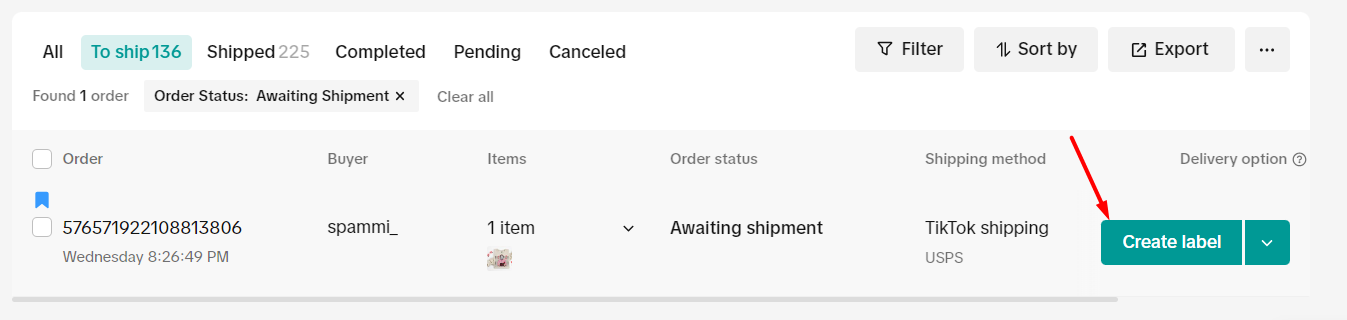
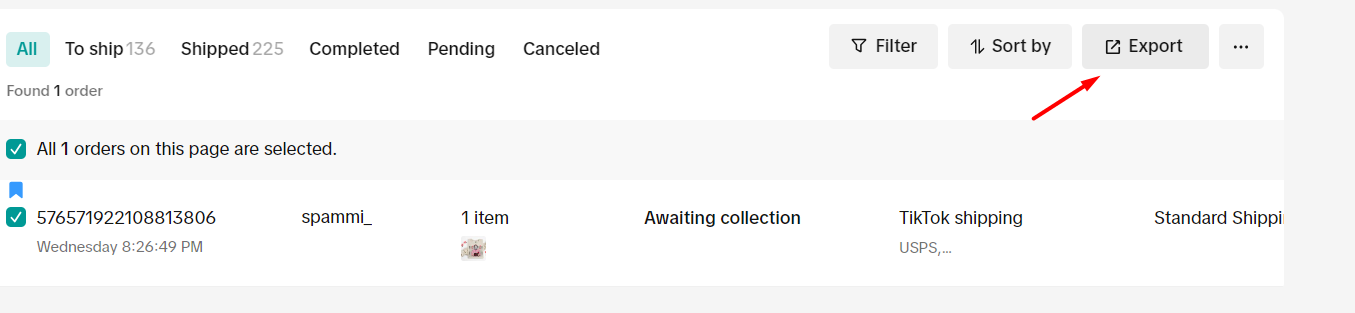
2.Export đơn (tiktok label) từ Tiktok
- Chọn đơn cần Create Label

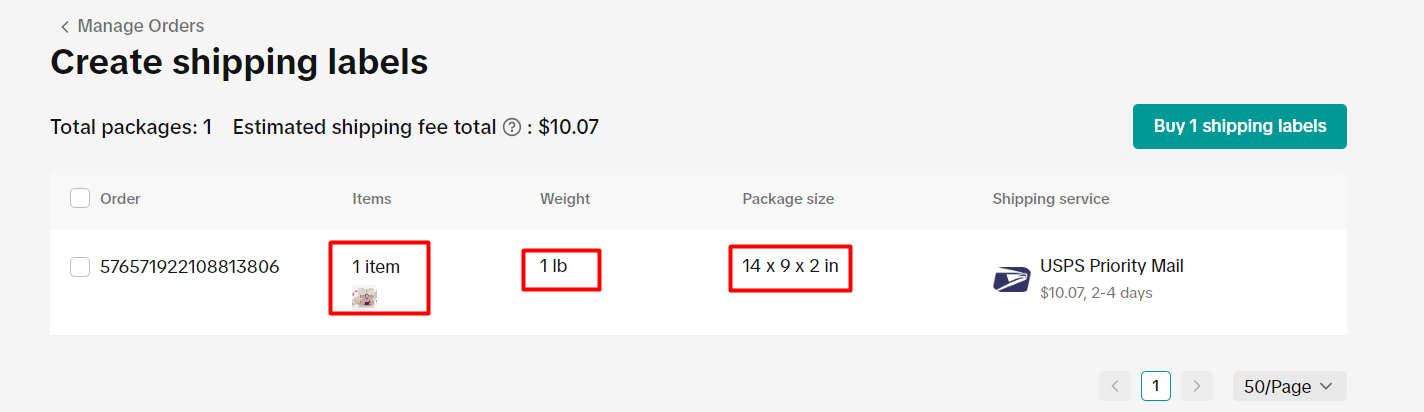
- Thay đổi thông tin Package Information: 14x9x2 inch , 1lb. Chọn Buy Shipping Labels

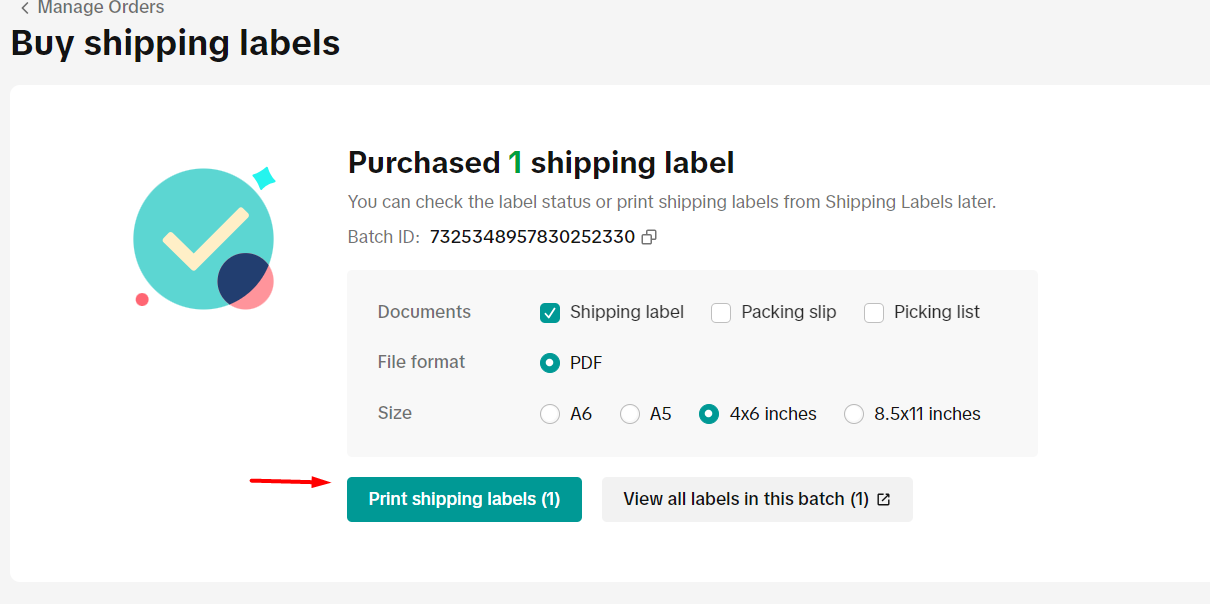
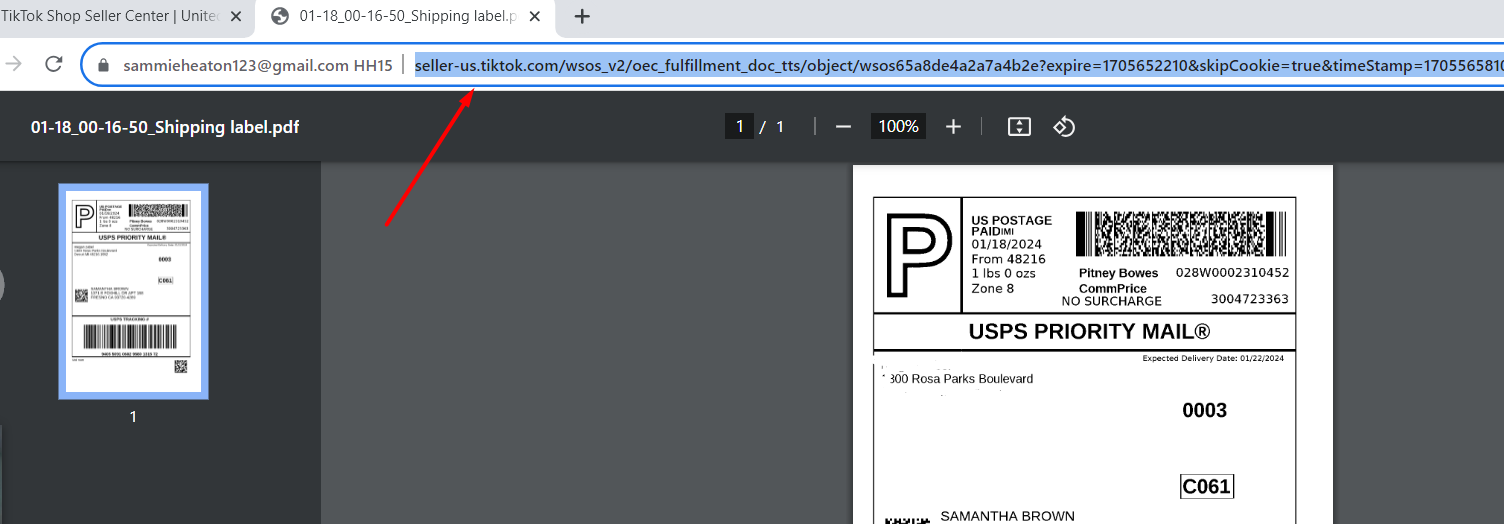
- Print Shipping Label: Thông tin file PDF + size 4x6

- Chọn và export các đơn cần fulfill

3. Hướng Dẫn Đặt Hàng
* UPLOAD FILE CSV
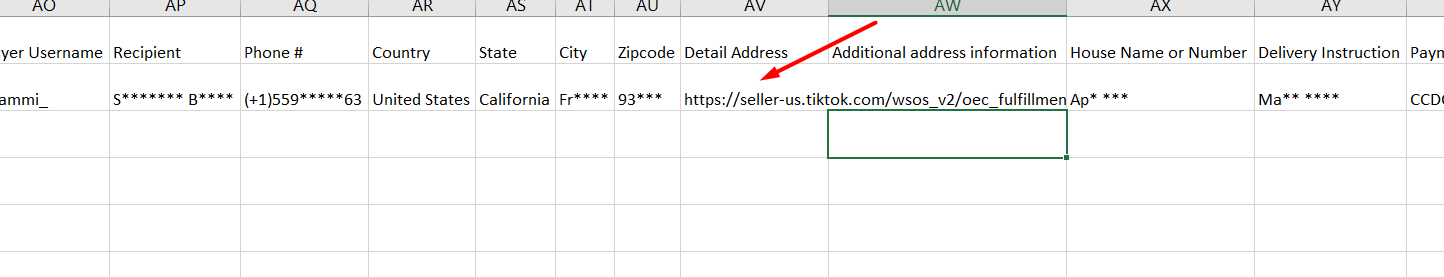
- Sau khi export đơn, tải file về dưới dạng file CSV. Mở File và edit cột Detail Address thành link tiktok label. Lưu file đã edit thành công.


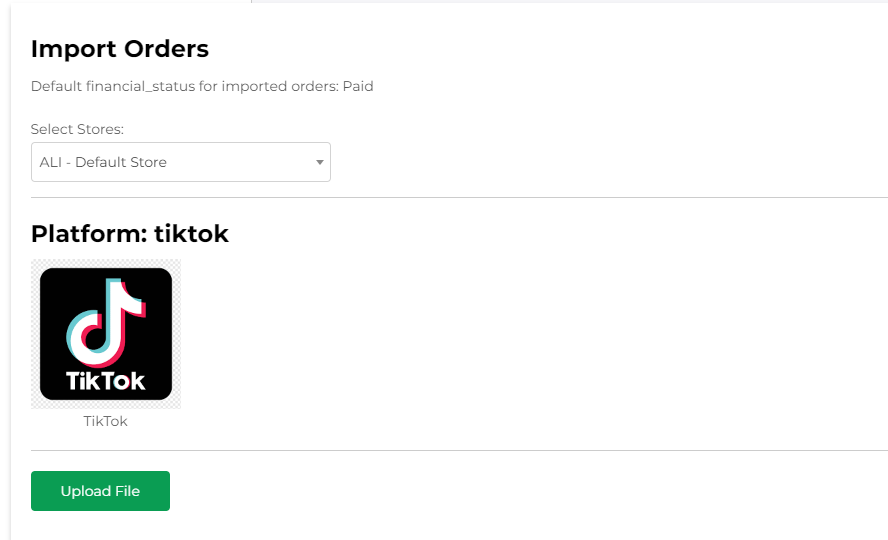
- Import đơn vào hệ thống TeeAllover
Chọn Import Tiktok CSV tại thanh công cụ. Lựa chọn Store và Upload File.

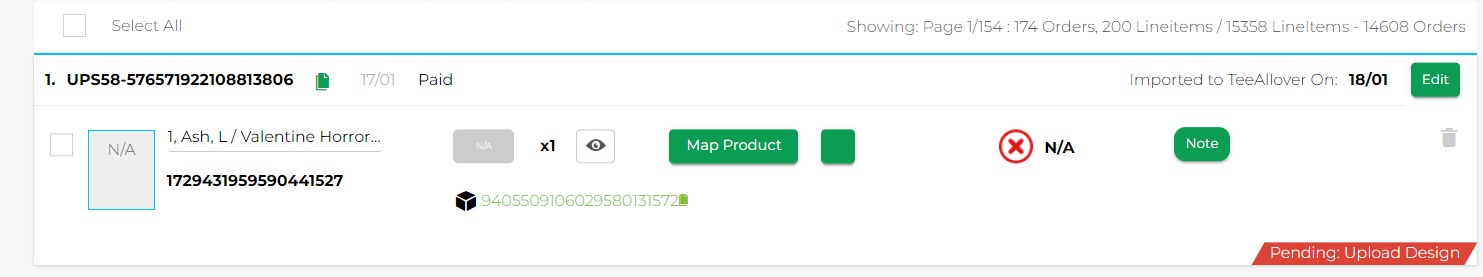
Đơn hiển thị thành công như dưới đây, sau đó thao tác hoàn thiện đơnn hàng như bước 3

* TẠO ĐƠN HÀNG TRỰC TIẾP
Tất cả các thao tác sẽ giống như đặt hàng trực tiếp trên hệ thống TeeAllover. Tham khảo thêm tại đây
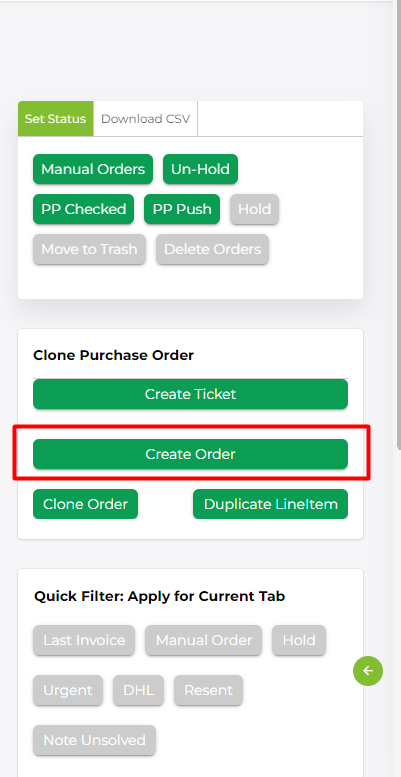
Bước 1: Tạo Order
Tại thanh công cụ phía bên phải, chọn Create Order

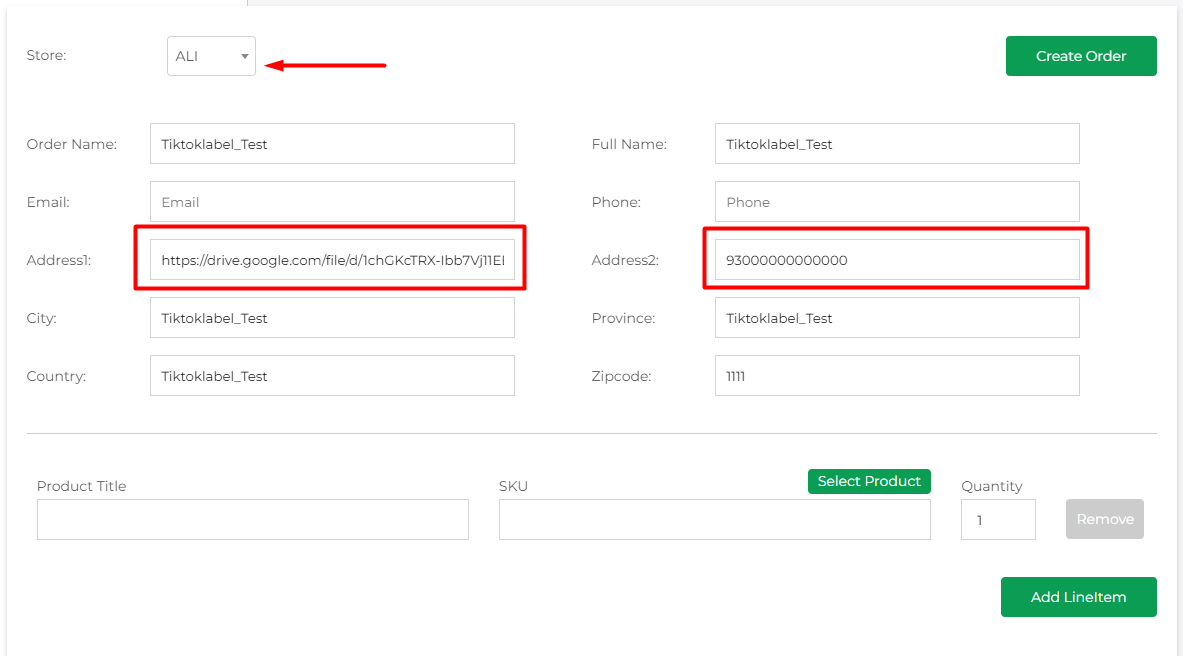
Bước 2 : Điền thông tin
Tại đây, Seller có thể lựa chọn Store mà mình muốn đẩy đơn hàng vào. Điền thông tin label tại 2 cột Shipping Address:
- Address 1: Link Drive (đã chia sẻ) + file PDF label + Kích thước 4x6
- Address 2: Điền Tracking Number (có trong Label mua từ TikTok)
Các ô khác Seller có thể điền bất kì thông tin nào.

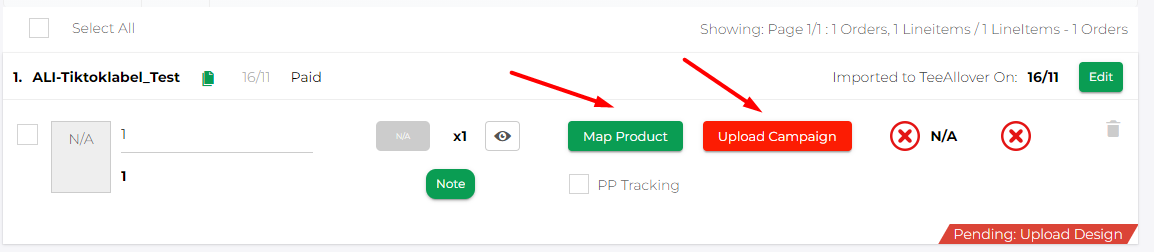
Bước 3: Hoàn thiện đơn hàng
Đơn hàng sau khi được cung cấp thông tin Label, Sellers cần map thông tin về sản phẩm qua 2 cách
- Map Product: Dùng đối với các campaign đã được tạo trước đó (có sẵn)
- Upload Campaign: Upload trực tiếp campaign vào đơn hàng đang thực hiện thao tác trên đó
=> Thông tin chi tiết tham khảo tại đây

Bước 4: Check và Kiểm tra thông tin
Các đơn hàng đầy đủ thông tin , sẽ được hiển thị dưới hình thức Ready